I also am not really a fan of heavy styling frameworks, because I feel like they come with a lot of bloat that a lot of times you won't even use. So in the past I have always started each of my websites from a very barebones stylesheet that basically just had the essentials.
With that said, there are tools that can make even the most technical savvy developers into somewhat decent designers. This is where Bootstrap Studio comes in. Don't get me wrong, I am one of those people who would rather code out a landing page or template than throw it into a page builder, but sometimes you have to know when to use the right tool for the project.
Visual page builders are a great tool for people who have many years of development knowledge but also for people who have no technical background whatsoever. You can quickly stand up nice looking landing pages in minutes, and as someone who works a lot with marketing teams, that is very important.
 Photo Credit: bootstrapstudio.io
Photo Credit: bootstrapstudio.io Another big trend that has been on the rise is the JAMstack and the headless CMS model, while searching around for a new option to manage our websites/content at Anheuser-Busch, I came across Bootstrap Studio. I had heard of web design tools that were drag and drop before, but something about this one seemed unique. Also, it doesn't hurt that at the time of writing this I was able to get a lifetime license for $60. They even have a in-browser demo if you want to just poke around to see what it's all about.
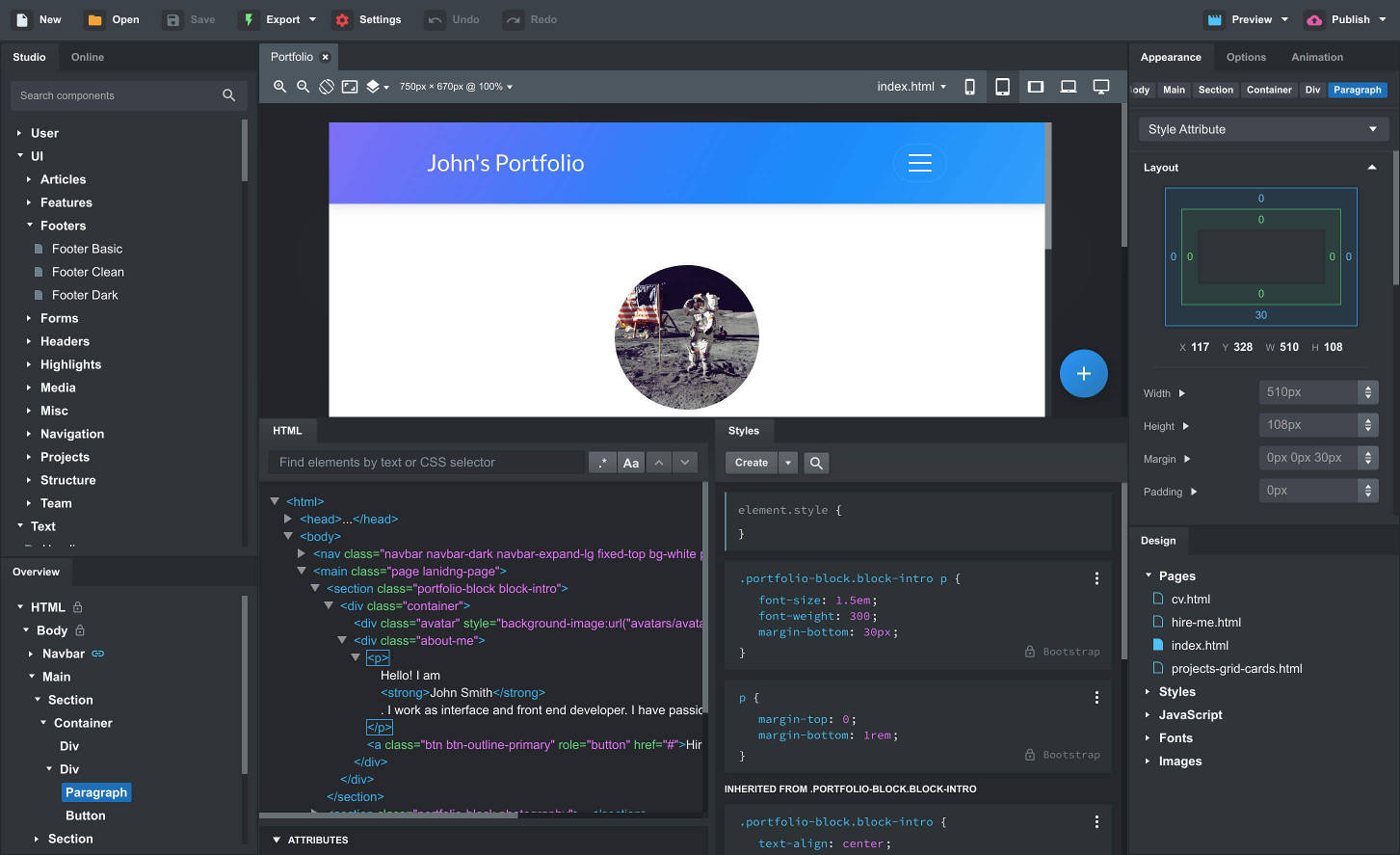
So let's actually talk about Bootstrap Studio. It's similar to other applications that are out there such as WebFlow or Editor X, as in it's basically a design tool that allows you to build websites using drag and drop elements that requires no coding. However, if you want to dive into the code it's right there at your fingertips so you never feel constrained to just designing. It has tons of different blocks that you can play around with, and even has an online finder where you can see blocks that other people have created that might match your needs.
One of the big differences between Bootstrap Studio and others is that it's almost completely an offline tool as it just runs on your computer so that you can take it wherever. This also means you aren't really tied to a proprietary CMS or anything like that, you can export the HTML files straight to your desktop.
This brings me to one of the biggest features Bootstrap Studio has, the ability to run custom scripts on export. I have no idea if Webflow or Editor X has similar functionality, but at a quick glance they seem more constricted and push more heavily towards publishing only on their platform. The custom scripts on export allows you to turn your built pages into modules that can be used in any framework such as Vue components or Markdown. Actually this site is built in Svelte/Sapper and all my main pages were built in Bootstrap Studio and exported into Svelte components through a custom node script I built.
All in all, Bootstrap Studio is a very powerful tool and can really power up the design of your websites.